こんにちは、初心者向けCSS講座 第16回目の講座です 。 前回は、CSSで背景画像の大きさを設定する方法についてご紹介しました。 今回はCSSで背景画像の表示位置を指定する「background-position」プロパティをご紹介します。
目次
背景画像の表示位置を指定する
background-positionプロパティ
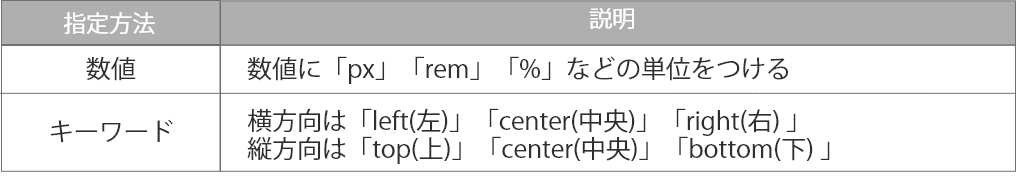
背景画像を表示する開始位置を指定するにはbackground-positionプロパティを使います。 指定方法は数値、またはキーワードで指定する二つの方法があります。 キーワード指定は左、中央、右、上、下の位置に表示ができます。 指定をするときは基本的に横方向、縦方向の順にスペースで区切って記述します。 例:background-position : center top ; デフォルトでは左上(left top)が表示開始位置となっています。

キーワードで指定する
画像を表示させたい位置が画面の四隅ならキーワードで指定することができます。 今回は画面の中央、上 に画像を表示させましょう。 HTMLは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像の位置指定</title>
<meta name="description" content="背景画像の位置指定「background-position」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>背景画像の表示位置を指定する</h1>
</body>
</html>
次にポジションを指定するCSSを書きます。center top で指定して、中央上に来るように配置します。
@charset "UTF-8";
body{
background-image: url(image/orange.jpg);
background-repeat: no-repeat ;
background-position: center top ;
}
h1{
color:#000;
}
ブラウザで表示すると画像の通りです。中央上に背景画像が来ていることがわかります。

数値で指定する
画像を表示させたい位置が画面の四隅以外で位置が決まっているときには数値で指定することができます。 今回は横50px 縦100px の位置に配置をしましょう。 HTMLは上と同じものを使用します。 CSSは以下の通りです。
@charset "UTF-8";
body{
background-image: url(image/orange.jpg);
background-repeat: no-repeat ;
background-position: 50px 100px ;
}
h1{
color:#000;
ブラウザで表示すると画像の通りです。横から50px、縦から100pxの位置に背景画像が来ていることがわかります。

次回
今回はCSSで背景画像の表示位置を指定する方法についてご紹介しました。 次回は今までご紹介してきた「background」プロパティをまとめて指定する方法についてご紹介します! それでは、また次回もよろしくお願いします。