こんにちは、初心者向けCSS講座 第14回目の講座です。 前回は、CSSで背景に画像を付ける方法についてご紹介しました。 今回はCSSで背景に挿入した画像の繰り返しを設定する「background-repeat」プロパティをご紹介します。
目次
背景画像の繰り返しを設定する
background-repeatプロパティ
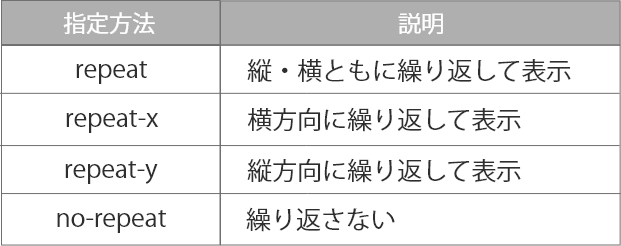
画像の繰り返しを設定するにはbackground-repeatプロパティを使います。 前回の講座で背景のbodyに画像を挿入しました。ブラウザで表示すると同じ画像が何度も表示されていたと思います。(画像サイズによっても異なります) デフォルトの設定では画面幅より小さい画像の場合は繰り返し表示するように設定されています。 今回ご紹介する「background-repeat」プロパティでは繰り返し表示する方向や繰り返しをしない、という指定をすることができます。

background-repeatプロパティを使ってみよう
それでは実際にbackground-repeatプロパティをつかって背景画像の繰り返しを設定してみましょう。 前回使用したHTMLのサンプルコードを使って設定していきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像の繰り返し</title>
<meta name="description" content="背景画像繰り返し「background-repeat」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>
おいしいオレンジを収穫しました!
</h1>
</body>
</html>
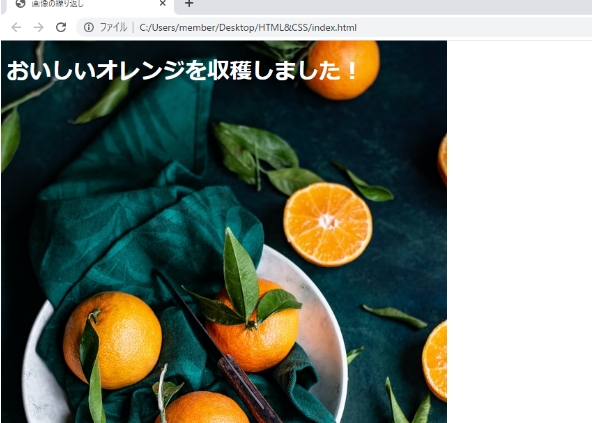
次に繰り返しの設定をCSSに記述します。 前回は未完の画像が繰り返し表示されていたのでCSSで繰り返しを表示しないように記述していきます。
@charset "UTF-8";
body{
background-image: url(image/orange.jpg);
background-repeat: no-repeat ;
}
h1{
color: #fff ;
}
ブラウザで表示すると背景画像の繰り返し表示がなくなりました。

繰り返し表示させる
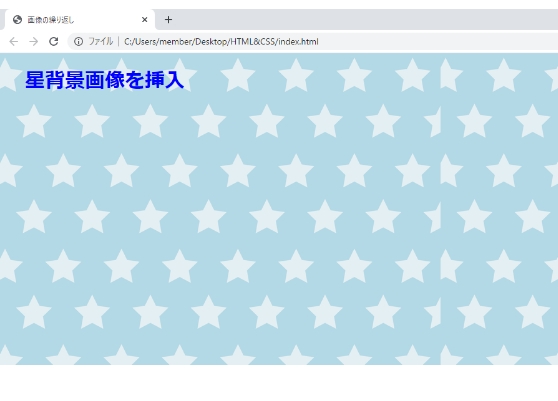
次は縦方向、横方向に繰り返し画像を表示させてみましょう。 今回は星柄の画像を表示したいと思います。
横方向の繰り返し
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像の繰り返し</title>
<meta name="description" content="背景画像繰り返し「background-repeat」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>
星背景画像を挿入
</h1>
</body>
</html>
@charset "UTF-8";
body{
background-image: url(image/star.png);
background-repeat: repeat-x ;
}
h1{
color: blue ;
}
ブラウザ表示結果

縦方向に繰り返す
※HTMLは上と同じです
@charset "UTF-8";
body{
background-image: url(image/star.png);
background-repeat: repeat-y ;
}
h1{
color: blue ;
}
ブラウザ表示結果

次回
今回はCSSで背景画像の繰り返しを設定する方法についてご紹介しました。 次回は背景に画像の大きさを設定する「background-size」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。