こんにちは、初心者向けCSS講座 第24回目の講座です 。 前回はCSSで余白を一括指定する方法をご紹介しました。 今回はCSSで線の太さを指定する「border-widthプロパティ」についてご紹介します。
目次
線の太さを変更しよう
border-widthプロパティ
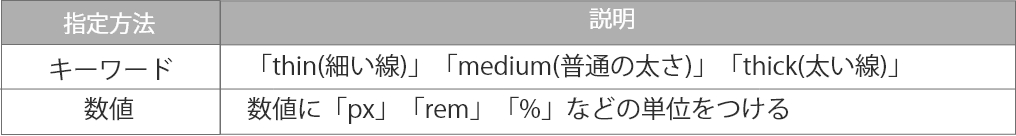
要素の周りを線で囲むと一つの塊としてまとまるのでWebページが見やすくなるメリットがあります。 border-widthプロパティでは線の太さを変更することができます。 前回の余白の指定方法と同様で、上下左右それぞれに数値を指定することも可能です。 指定方法は、キーワードで細い線、普通の太さ、太い線など指定する方法と、数値で指定する方法があります。

border-widthプロパティを使ってみよう
それでは実際にborder-widthプロパティをつかって線の太さを指定していきましょう。 こちらのHTMLのサンプルコードを使って設定していきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>線を引こう</title>
<meta name="description" content="線の太さ「border-widthプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>thick(太い線)</p>
<div>上1px、右4px、下8px、左12px;</div>
</body>
</html>
次に線の太さを指定するCSSを記述します。 しかし、ただborder-widthを指定するだけでは線は表示されず、この時に「border-styleプロパティ」という線の種類を一緒に指定しなければなりません。 border-styleプロパティについては次回詳しく説明します。今回は「border-style: solid ;」と指定します。 pタグにはキーワードで太い線を、divタグには上下左右それぞれにpxで数値を指定しています。
@charset "UTF-8";
p{
border-width: thick;
border-style: solid;
}
div {
border-width: 1px 4px 8px 12px;
border-style: solid;
}
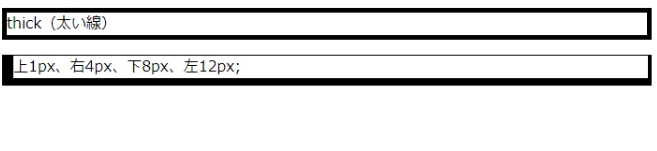
ブラウザで表示すると画像の通り要素の周りに線が引かれたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はCSSで線の太さを指定する「border-width」プロパティについてご紹介しました。 次回は線のスタイルを指定する「border-style」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。