こんにちは、初心者向けCSS講座 第11回目の講座です。 前回は、CSSで色を指定する方法についてご紹介しました。 今回は実際に「colorプロパティ」を使って文字の色を変更しましょう。
目次
文字に色を付ける
colorプロパティ
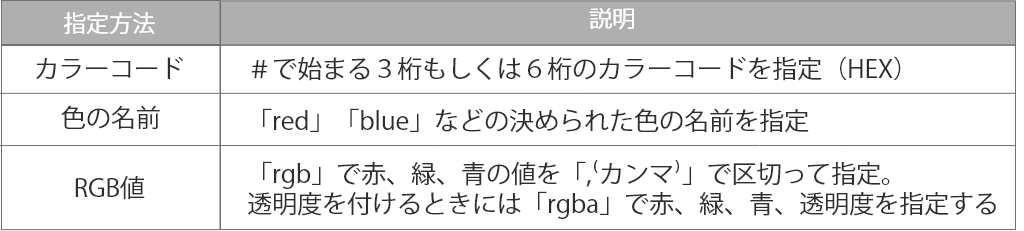
colorプロパティを使って文字の色を変更します。 指定の仕方は前回の記事でご紹介した3つの方法があります。 カラーコードを記述するときには「#(ハッシュ)」を最初に書いて指定をします。 例:color : # fff ; のような形です

colorプロパティを使ってみよう
それでは実際にcolorプロパティを使って文章の色を変更してみましょう。 今回は下のHTMLのサンプルコードを使って色を変えていきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字色を変えよう</title>
<meta name="description" content="文字色を変えよう「color」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="text1">
【カラーコード】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
<p class="text2">
【色の名前】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
<p class="text3">
【RGB値】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
<p class="text4">
【rgba(透明度)】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
</body>
</html>
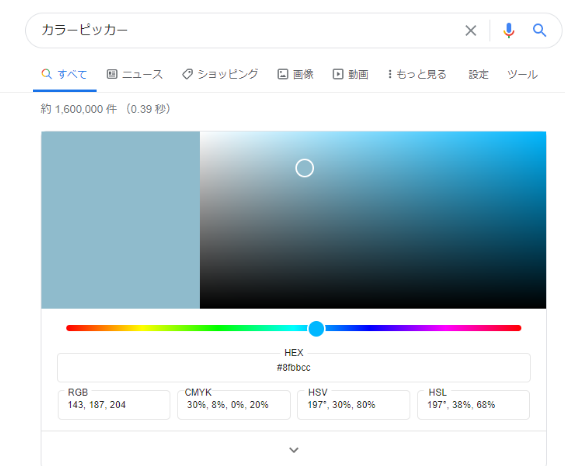
次に文字色を指定するCSSを記述していきます。 今回はカラーコード、色の名前、RGB、RGBAの変更方法をすべて使い変更していきます。 <p>タグにclass名を付けてそれぞれ指定していきます。 変更する色は下の画像になります。色の名前を指定するときは今回は「LightSeaGreen」を使いました。 透明度は「0.5」で指定しています。

@charset "UTF-8";
.text1{
color:#8fbbcc;
}
.text2{
color: LightSeaGreen;
}
.text3{
color: rgb(143,187,204);
}
.text4{
color: rgba(143,187,204,0.5);
}
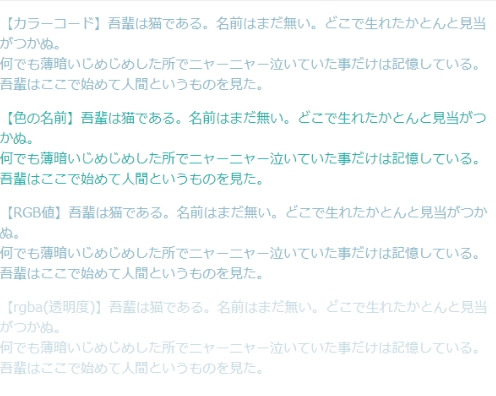
ブラウザで表示すると画像のように文章の色が変わったことがわかります。

次回
今回はCSSで文章の色を変更する方法についてをご紹介しました。 次回は背景に色を付ける「background-color」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。