こんにちは、初心者向けCSS講座 第19回目の講座です 。 前回はCSSを使ってブロック要素の幅と高さを指定する方法についてご紹介しました。 今回は「%」単位を使ってブロック要素の幅と高さを指定する方法についてご紹介します。
目次
幅を「%」で指定する
前回の講座では「px」単位を使用してブロック要素に幅と高さを指定しましたが、今回は「%」を使って幅を指定していきましょう。
「px」と「%」の違いとは?
指定したサイズそのまま表示される「px」単位と違い、「%」は幅を指定する要素を囲っている親要素の幅に対する比率で幅のサイズが決定します。つまり、親要素の幅によってサイズが変動するという事になります。 例えば、<div>タグの中に<p>タグをいれて、<div>タグの幅に500pxを指定します。 その子要素である<p>タグの幅に50%を指定した場合は<p>タグの幅は親要素の50%の250pxとなります。
「%」単位をつかって指定する
それでは実際に「%」単位を使って指定をしてみましょう。 HTMLコードは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>「%」単位で幅と高さを指定する</title>
<meta name="description" content="幅と高さを指定する">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>「%」単位を使って幅と高さを指定する</p>
</div>
</body>
</html>
次に幅と高さを指定するCSSを書きます。今回は親要素である<div>タグにはwidth 500pxとheight 300pxを 子要素である<p>タグには幅も高さも 50%を指定します。 要素の大きさを比較しやするするためそれぞれに背景色をつけています。
@charset "UTF-8";
div{
background: #f5db95;
width: 500px;
height: 300px;
}
p{
width: 50%;
height: 50%;
background: #e5f5a6;
}
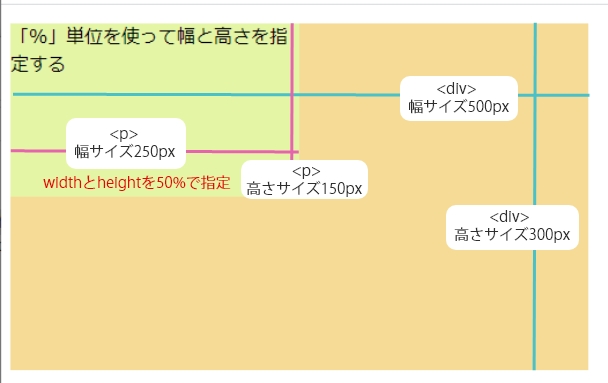
ブラウザで表示すると画像の通りです。 子要素のサイズが親要素のサイズの50%の 幅250px、高さ150pxで表示されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は「%」単位を使って幅と高さを指定する方法についてご紹介しました。 次回はWebサイト上で使う「px」「%」「rem」やその他の単位について詳しくご紹介します! それでは、また次回もよろしくお願いします。