こんにちは、初心者向けCSS講座 第23回目の講座です 。 前回はCSSで余白を調整する「padding」プロパティについてご紹介しました。 今回は余白を一括して指定する方法についてご紹介します。
目次
余白の一括指定
これまでの余白の指定方法は上下左右、それぞれに「margin-top」「margin-bottom」「margin-left」「margin-right」と記述し、余白の数値を指定していました。この方法でも指定は可能ですが、一行で一括指定する方法があるのでご紹介します。
半角スペースで区切る
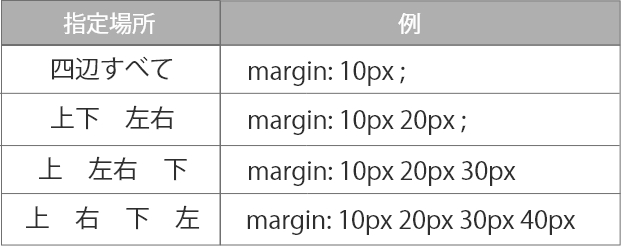
marginやpaddingプロパティは半角スペースで数値を区切ることで一行で一括指定することができます。 一行で指定する場合にはプロパティは「margin」もしくは「padding」になります。「:」の右側に数値を半角スペースで区切って入れることで「上・右・下・左」の順番に余白をつけることができます。

一括指定を使ってみよう
それでは実際に余白の一括指定を使ってみましょう。 上の表で書いてある4つのパターンを指定してみましょう。 こちらのHTMLサンプルコードを使います。わかりやすくするためdivにクラス名をつけています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>余白を一括指定する</title>
<meta name="description" content="余白を一括指定する">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="margin1">
<p>上下左右すべてに10pxの余白をつける</p>
</div>
<div class="margin2">
<p>上下に10px、左右に20pxの余白をつける</p>
</div>
<div class="margin3">
<p>上に10px、左右に20px、下に30pxの余白をつける</p>
</div>
<div class="margin4">
<p>上に10px、右に20px、下に30px、左に40pxの余白をつける</p>
</div>
</body>
</html>
次に余白を指定するCSSを書きます。今回も見た目がわかりやすいように背景色をつけています。
@charset "UTF-8";
/*わかりやすいようにdiv要素に幅と高さ、背景色を指定しています*/
div {
background: #FFC7DE;
width: 400px ;
height: 150px ;
}
/*上下左右すべてに10pxの余白をつける*/
.margin1 {
margin: 10px;
}
/*上下に10px、左右に20pxの余白をつける*/
.margin2 {
margin: 10px 20px ;
}
/*上に10px、左右に20px、下に30pxの余白をつける*/
.margin3 {
margin: 10px 20px 30px ;
}
/*上に10px、右に20px、下に30px、左に40pxの余白をつける*/
.margin4 {
margin: 10px 20px 30px 40px;
}
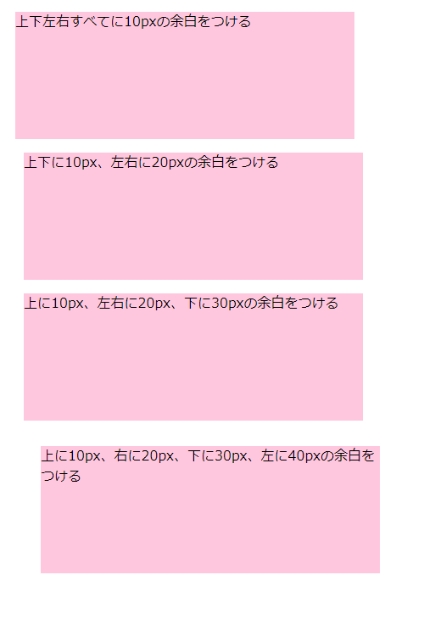
ブラウザで表示すると画像の通りです。それぞれのdiv要素に指定した余白がついたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は余白を一括指定する方法についてご紹介しました。 次回は線を引く「border-width」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。