こんにちは、初心者向けCSS講座 第22回目の講座です 。 前回はCSSで余白を調整する「margin」プロパティについてご紹介しました。 今回はもう一つの余白を指定するプロパティ「padding」プロパティについてご紹介します。
目次
余白を指定するプロパティ
前回の講座でご説明した通り、余白の指定には「marginプロパティ」と「paddingプロパティ」の二つがあります。 marginプロパティは要素の外、paddingプロパティは要素の内側に余白をつけることができます。 今回はpaddingプロパティについて詳しくご紹介していきます。
paddingプロパティ
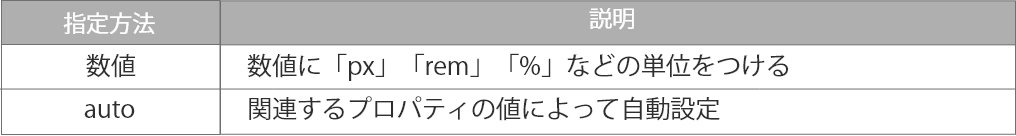
paddingプロパティは要素の内側に余白をつけることができます。 marginプロパティ同様に上、下、右、左の四辺にそれぞれ余白を指定することができます。 それぞれ「margin-top」「margin-bottom」「margin-right」「margin-left」と書き、数値を指定します。 また、半角スペースで数字を区切って上下、左右の余白を指定することもできます。 上、右、下、左(時計回り)の順で余白の数値を書き半角スペースで区切ることで一括指定します。 例えば、padding : 10px 20px 15px 30px ; と指定すると上に10px、右に20px、下に15px、左に30pxの余白を指定できます。

paddingプロパティを使ってみよう
それでは実際にpaddingプロパティをつかって余白を指定してみましょう。 こちらHTMLのサンプルコードを使います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>paddingプロパティで余白を指定する</title>
<meta name="description" content="余白を指定する">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>要素の内側に余白をつける</p>
</div>
</body>
</html>
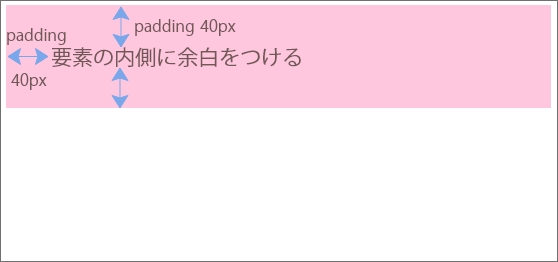
次に余白を指定するCSSを書きます。今回は内側に40pxの余白をつけます。 また、見た目がわかりやすいように背景色を指定します。
@charset "UTF-8";
div {
padding: 40px;
}
/*わかりやすいようにdiv要素背景色を指定しています*/
div {
background: #FFC7DE;
}
ブラウザで表示すると画像の通りです。<div>要素の内側に40pxの余白がついたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は「paddingプロパティ」を使って余白を指定する方法についてご紹介しました。 次回は余白を一括指定する方法をご紹介します! それでは、また次回もよろしくお願いします。