こんにちは、初心者向けCSS講座 第21回目の講座です 。 前回はWebサイト上で使用する「絶対単位」と「相対単位」についてご紹介しました。 今回はCSSで余白を調整する「margin」プロパティについてご紹介します。
目次
余白を指定するプロパティ
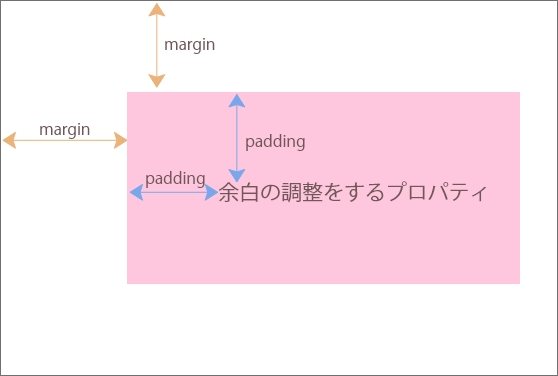
余白を指定するには「margin」プロパティ「padding」プロパティを使います。 余白を調整することでWebページの見た目を整えたり、文章を読みやすくする効果があります。 margin(マージン)とpadding(パディング)には余白がつく場所に違いがあるのでご紹介します。

marginプロパティ
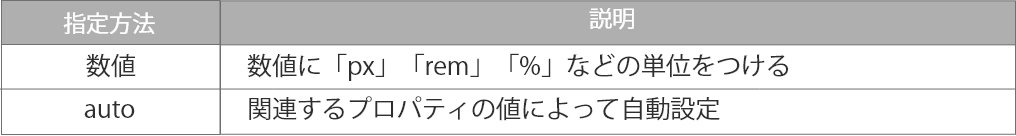
marginプロパティは要素の周りに余白をつけることができます。 marginプロパティでは要素の上、下、右、左の四辺にそれぞれ余白を指定することができます。 それぞれ「margin-top」「margin-bottom」「margin-right」「margin-left」と書き、数値を指定します。四辺を指定せず「margin」と書き余白を指定すると四辺すべてに同じ値の余白を指定できます。 例えば、margin: 30px と指定すれば、上下右左すべてに30px分の余白が指定されます。

marginプロパティを使ってみよう
それでは実際にmarginプロパティをつかって余白を指定してみましょう。 今回は下のHTMLのサンプルコードを使います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>marginプロパティで余白を指定する</title>
<meta name="description" content="余白を指定する">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>要素の上と左に余白をつける</p>
</div>
</body>
</html>
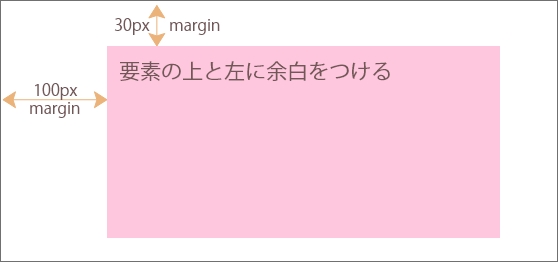
次に余白を指定するCSSを書きます。今回は上と左に余白をつけます。margin-topに30px、margin-leftに100pxを指定しましょう。 見た目がわかりやすいように<div>要素に幅と高さ、背景色をつけています。
@charset "UTF-8";
div {
margin-top: 30px;
margin-left: 100px;
}
/*わかりやすいようにdiv要素に幅と高さ、背景色を指定しています*/
div {
background: #FFC7DE;
width: 500px;
height: 300px;
}
ブラウザで表示すると画像の通りです。上には30px、左には100pxの余白がついたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は「marginプロパティ」を使って余白を指定する方法についてご紹介しました。 次回はもう一つの余白をつけるプロパティ「padding」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。