こんにちは、初心者向けCSS講座 第38回目の講座です 。 前回は要素を水平方向へ揃える「justify-content」プロパティについてご紹介しました。 今回は要素を垂直方向へ揃える「align-items」プロパティをご紹介します。
目次
要素を垂直方向へ揃える
align-itemsプロパティ
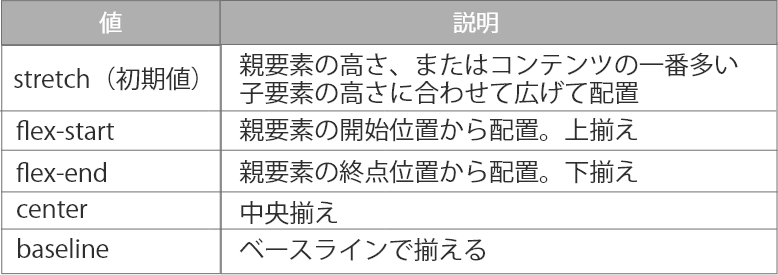
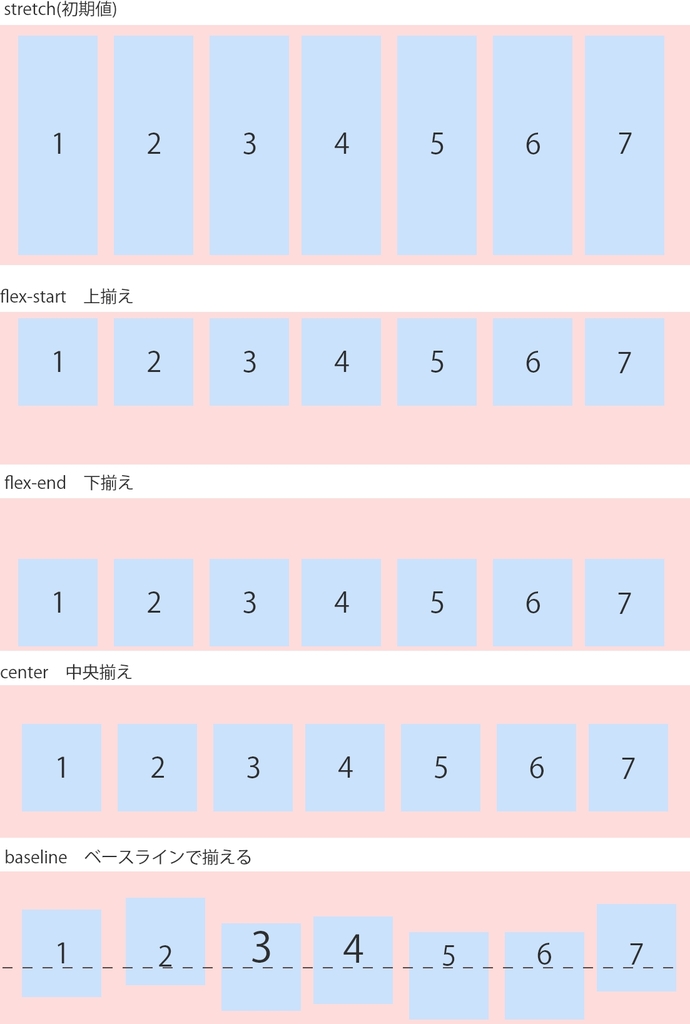
要素を垂直方向に揃えるには「align-items」プロパティを使用します。 「justify-content」プロパティ同様、親要素に子要素を配置した時に不自然な幅が空いた場合などに、垂直方向の配置を指定することができます。


align-itemsプロパティを使ってみる
それでは実際にalign-itemsを使って要素を垂直方向へ揃えてみましょう。 下揃え、中央揃えの2つを指定していきたいと思います 。 HTMLのサンプルコードは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>◆下揃え</p>
<div class="flex-end">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
<p>◆中央揃え</p>
<div class="center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
</body>
</html>
次に垂直方向に揃えるCSSを記述していきます。
@charset "UTF-8";
/*下揃え*/
.flex-end {
display: flex;
align-items: flex-end;
height: 200px;
}
/*中央揃え*/
.center {
display: flex;
align-items: center;
height: 200px;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
}
/*余白と背景色をつけて見やすくしています*/
div {
margin-bottom:30px;
background : #FFDCDC;
}
ブラウザで表示すると画像の通りです。 それぞれ指定された通り配置されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は要素を垂直方向へ揃える「align-items」プロパティのご紹介をしました。 次回は要素が複数行の場合に揃える「align-content」プロパティをご紹介します! それでは、また次回もよろしくお願いします。