こんにちは、初心者向けCSS講座 第10回目の講座です。 前回は、CSSで文章をそろえる方法についてご紹介しました。 今回は文字の色を変える「colorプロパティ」の使い方を学んでいきましょう。
目次
色の指定方法
色を変更するには「colorプロパティ」を使って変更します。色の指定をして変更しますが、方法が3つあるのでご紹介します。
カラーコードで指定する
一つ目はカラーコードと呼ばれる「#」から始まる6桁の英数字で指定する方法が一般的です。 多く使われる色としては白は「#ffffff」黒は「#000000」です。また、同じ数値が連続する場合はカラーコードを3桁に省略することができます。 ですので白は「#fff」黒は「#000」となります。
RGBで指定する
二つ目はRGBの数値を組み合わせて指定する方法です。RGBはR「RED(赤)」G「GREEN(緑)」B「BLUE(青)」の数値を組み合わせて色を表現します。 多く使われる色としては白は「rgb(225,225,225)」黒は「rgb(0,0,0)」となります。 またrgbの後ろに「a」を付けることで透明度も指定をすることができます。 その場合は「rgba(赤の数値、緑の数値、青の数値、透明度)」という書き方になります。 透明度は0~1の間で記述し、0は透明、1は透明なしを表します。 ですので半透明の指定をする場合は例えば「rgb(225,225,225,0.5)」のようにすると白の半透明が指定できます。
色の名前で指定する
3つ目は色の名前で指定をする方法です。赤なら「red」黒なら「black」のようになります。 ただし、指定できる色の数に限りがあり、細かな色の指定は難しいです。 とりあえずの色を指定する際にはいいですが、細かく色合いを指定したい場合はカラーコードやRGBで指定する方法が良いです。
カラーピッカーを使おう

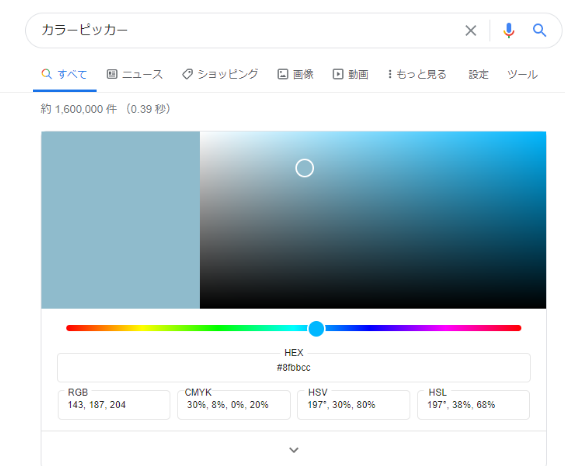
カラーコードやRGBの数値を調べるにはカラーピッカーを使うことをお勧めします。Googleで「カラーピッカー」と検索すると上の画像のようなパレットが表示されます。 自由に自分の好きな色を見つけることができたらそれぞれカラーコードもしくはrgbの数字をコピーしてCSSに使用することができます。 「HEX」の下に書いてある数字がカラーコードになります。
次回
今回はCSSで色を指定する方法について3つご紹介しました。 次回は実際に「color」プロパティを使って色を変更する方法についてご紹介します! それでは、また次回もよろしくお願いします。