こんにちは、初心者向けCSS講座 第35回目の講座です 。 前回は「class」と「id」の違いについてご紹介しました。 今回からは要素の様々なレイアウトの組み方についてご紹介していきます。今回は要素を横並びにする「Flexbox」についてご紹介します。
目次
横並びにするFlexbox
HTMLファイル内に複数の要素を指定するとき上から下へ要素は並べられます。 しかし、ページ内の装飾によっては要素を横並びにする場合があります。 その際に使用するのが「Flexbox」です。
Flexbox
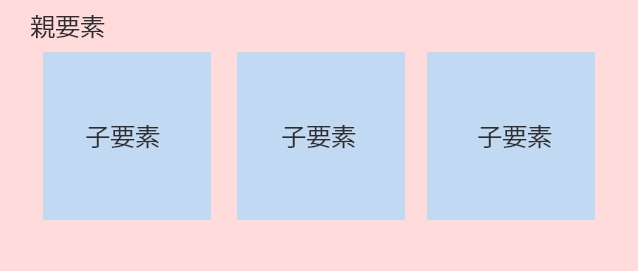
要素を横並びにするには親要素と子要素が必要となります。親要素で大枠を作り、その中に子要素を作り横並びにするという考えとなります。

display:flexを使ってみる
それでは実際にFlexboxを使いましょう。要素を横並びにするには「display:flex」と記述します。 まずはベースとなるHTMLを書いていきます。 今回は<div>タグを使い親要素を作ります。class名を「container」とします。 親要素の中に子要素を<div>で作ります。子要素のclass名は「item」とします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>レイアウトを組もう</title>
<meta name="description" content="Flexboxの使い方">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
</body>
</html>
次にCSSを記述していきますが、まずは子要素に余白や、背景色、文字色をつけます。
@charset "UTF-8";
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
}
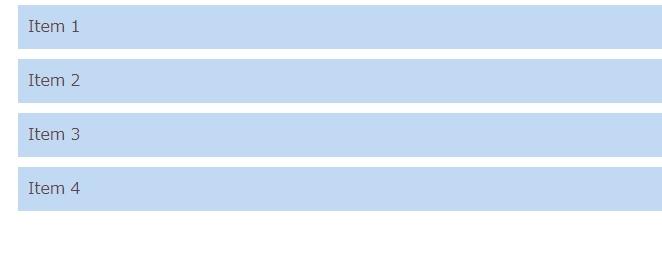
■実行結果 子要素に背景色と子要素同士の間に余白ができました。

デフォルトでは実行結果のように子要素が縦に並んでいる状態です。 それではFlexboxを使って横並びの指定をしていきます。 指定方法は簡単です。HTMLを特に操作することなく、親要素のクラス名「.container」に「display-flex」を指定します。
@charset "UTF-8";
.container {
display: flex;
}
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
}
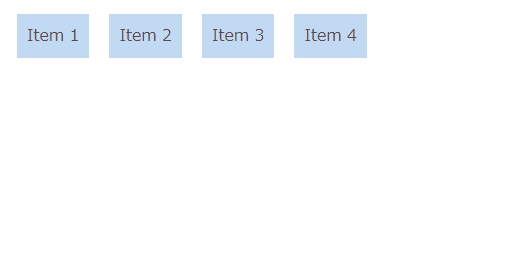
ブラウザ表示すると画像の通りです。 子要素を横並びにすることができました。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は要素を横並びにするFlexboxのご紹介をしました。 次回は要素の並ぶ向きを指定する方法をご紹介します! それでは、また次回もよろしくお願いします。