こんにちは、初心者向けCSS講座 第18回目の講座です 。 前回は今までご紹介してきたbackgroundプロパティをまとめて指定する方法をご紹介しました。 今回はCSSを使ってブロック要素の幅と高さを指定する方法についてご紹介します。
目次
幅と高さを指定しよう
「width」プロパティ「height」プロパティ
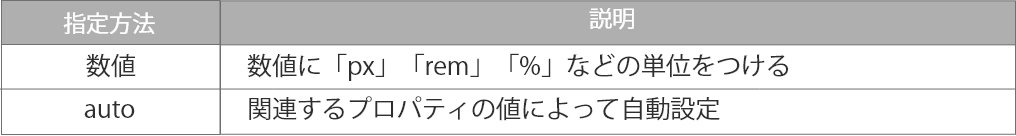
Webページを構成するときには、各要素をブロックでまとめます。 ブロックごとの幅と高さを指定して表示することが多いので今回ご紹介していきます。 幅を指定するには「width」プロパティ、高さを指定するには「height」プロパティを使用します。大きさの指定方法は数値を「px」「%」「rem」などの単位をつけて指定します。

※<a>タグや<span>タグなどはインライン要素と呼ばれており、タグに幅や高さを指定してもサイズの変更ができないので注意しましょう。
「auto」指定とは?
「auto」とはwidthの初期プロパティになります。 幅を「auto」にした時は要素の幅は自動で決められ横いっぱいに広がります。その要素をかこっている親要素よりも大きくなることはありません。 例えば、<div>タグの中に<p>タグがあり、<div>タグの幅を300pxにすると、その子要素である<p>タグの幅をautoや指定をしない場合、自動的に300pxとなります。
幅と高さを指定しよう
それでは実際に<div>要素に幅と高さを指定してみましょう。 HTMLコードは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>幅と高さを指定する</title>
<meta name="description" content="幅と高さを指定する">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<h1>幅と高さを指定する</h1>
</div>
</body>
</html>
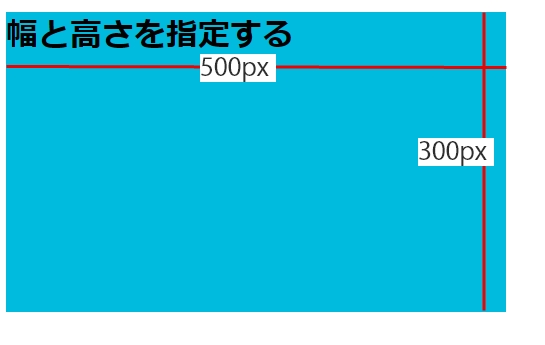
次に幅と高さを指定するCSSを書きます。今回は幅を500px、高さを300pxで指定します。 サイズがわかりやすくなるように背景色に#0bdを指定しています。
@charset "UTF-8";
div{
background: #0bd;
width: 500px;
height: 300px;
}
h1{
color:#000;
}
ブラウザで表示すると画像の通りです。 幅が500px、高さが300pxで指定されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はCSSでブロック要素の幅と高さを指定する方法についてご紹介しました。 次回は幅と高さを「%」で指定する方法についてご紹介します! それでは、また次回もよろしくお願いします。